使用SOLIDWORKS 可视化创建交互式动画
使用SOLIDWORKS 可视化创建交互式动画
文章来源:SOLIDWORKS卓盛信息(400-696-5950)
交互式图像是Visualize Professional 中一个很好的导出选项,允许您在 Web 浏览器中以一系列 360 度轨道旋转查看模型。但是,如果我想使用此交互式方法来演示机制或动画,会发生什么情况?通过使用这种方法,我们可以允许用户通过简单地在屏幕上滚动、反转并专注于序列的任何选定元素来交互式播放他们的动画。SOLIDWORKS价格
那么我们如何才能创建这种互动和身临其境的内容呢?
它是通过组合动画和交互式图像的导出来实现的。首先,让我们专注于创建交互式图像。
交互式图像
交互式图像是在html 文件中查看和控制的渲染图像的集合。正版SOLIDWORKS
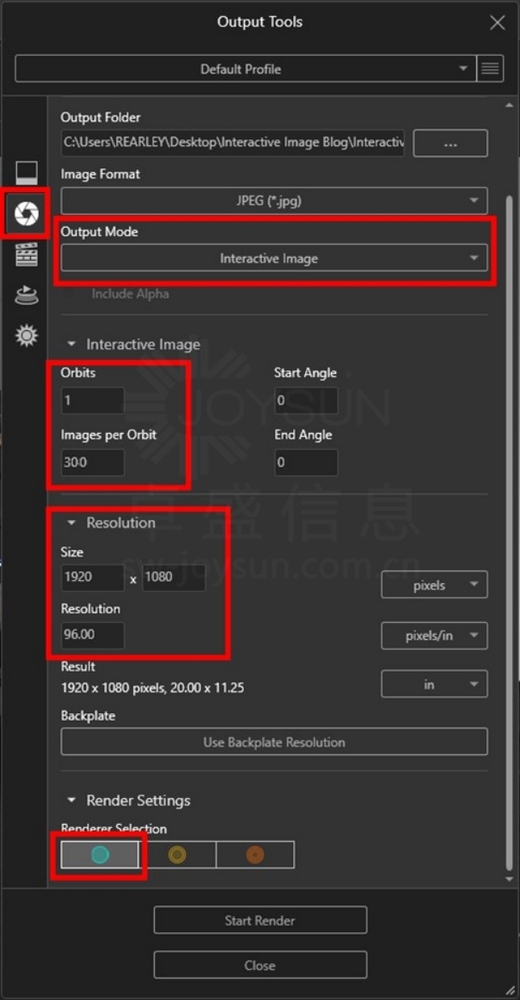
在本例中,我们只想为动画中的静止图像创建一个占位符。在输出模式下选择交互式图像并选择单个轨道。这将仅在模型周围创建单个旋转,但是图像的数量将是动画中创建的静止图像的数量。
因此,对于我的示例,我将以每秒30 帧的速度渲染一个 10 秒长的动画。
这只是30 x 10,因此每个轨道只需要 300 张图像。
在预览模式下以与动画相同的分辨率渲染它。我们将删除静止图像并用动画图像替换它们。
创建动画
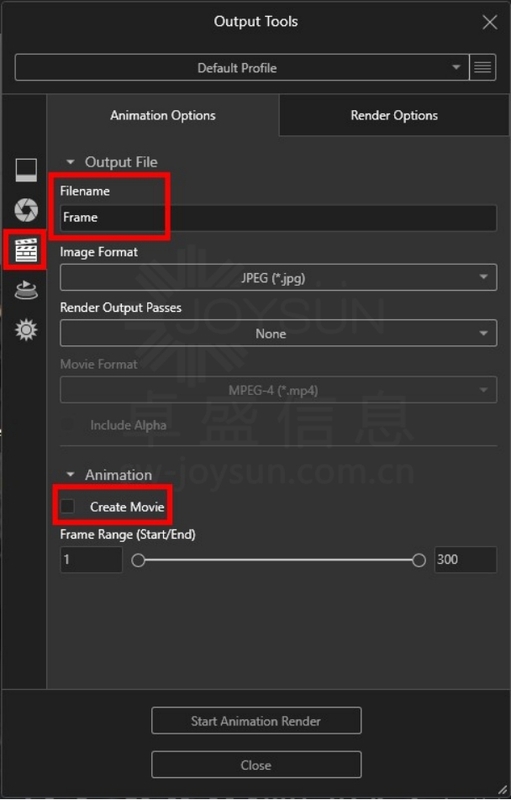
通过取消选中“创建影片”复选框,将动画导出为单个帧。我还建议将文件命名为Frame,以便于在下一步中编译动画和交互式图像。正版SOLIDWORKS
组合动画和交互式图像
这就是魔术发生的地方,我们将用我们的动画替换交互式图像中的图像!
在交互式图像中找到图像子文件夹,您将看到个人仍然具有顺序命名顺序。删除所有这些图像,而是从动画中粘贴到渲染的静止图像中。您会注意到动画中的文件的命名结构略有不同,Frame_0001而不是 Frame000001。我们需要在幕后改变这一点。
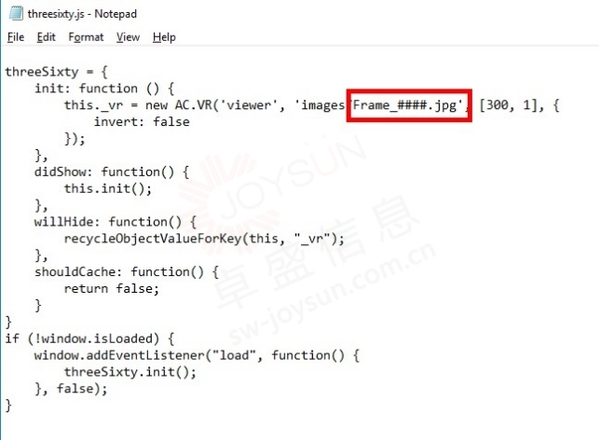
在数据中找到JS文件夹,以揭示控制交互式图像的隐藏JavaScript。右键单击三六十.js然后选择在记事本中进行编辑。SOLIDWORKS官网
您将看到列出的命名结构Frame######.jpg。
将其更改为Frame_####.jpg
这会更改“图像”文件夹中文件的命名结构。
如果您没有将动画仍保存为Frame,我们可以轻松地在此处调整名称。只需删除 Frame 并更改为新文件名 - 不要忘记保留哈希符号 (#) 以表示末尾的数字。
从Open.html 文件中打开交互式图像备份并查看您的作品!
微调
想要微调您与模型的交互?
编辑vr.js 文件并编辑“无限轴”以读取 false,false。
这将防止动画循环并返回到起点。SOLIDWORKS代理商
更改“可抓取”值以更改需要拖动鼠标才能播放动画的距离。
“投掷持续时间”允许您更改惯性以及释放鼠标后效果持续的时间。
- 上一篇:如何在SOLIDWORKS 中使用装饰螺纹线 2023/3/23
- 下一篇:使用SOLIDWORKS Composer 创建交互式内容 2023/3/23